Angular and React: Assessing the Best Framework Choice for Business Success
.png)
Building a web application that meets user expectations in terms of speed, interactivity, and overall experience is vital for establishing an impactful online presence for your business. Front-end development frameworks play a critical role in achieving this feat. They act as the foundation for building captivating and user-friendly web applications. Furthermore, choosing the right framework directly impacts development efficiency, application performance, and user satisfaction, making it crucial for businesses.
Among the myriad of frameworks out there, two of the most prominent ones are Angular and React. They offer different approaches to building web applications, each with its own set of strengths and considerations. Understanding these differences is key to selecting the framework that best aligns with your specific project requirements.
In this article, we will run through the core functionalities of Angular and React, providing a clear comparison to guide your decision-making process. This guide aims to assist you in choosing the right front-end development framework that will help you build the perfect web experience for your business.
Frameworks Vs. Libraries
Frameworks and libraries are the building blocks of modern web development. Both terms are frequently used in the context of web development and understanding the difference is essential for making informed decisions.
Frameworks provide a comprehensive structure for building entire applications. They offer a predefined way to organize your code, manage data flow, and handle user interactions. A framework acts as a pre-built skeleton for your application, complete with essential functionalities like routing, data binding, and component communication. Angular is a prime example of a front-end development framework.
Libraries, on the other hand, are collections of reusable code modules that perform specific tasks. They offer focused functionalities like data manipulation, animation, or network requests. Libraries are more like building blocks that you can integrate into your application to enhance its abilities. React, in essence, is a JavaScript library for building user interfaces.
In simpler terms, frameworks provide a complete development environment, while libraries offer targeted tools to extend the functionalities of your application.
What is Angular.JS?
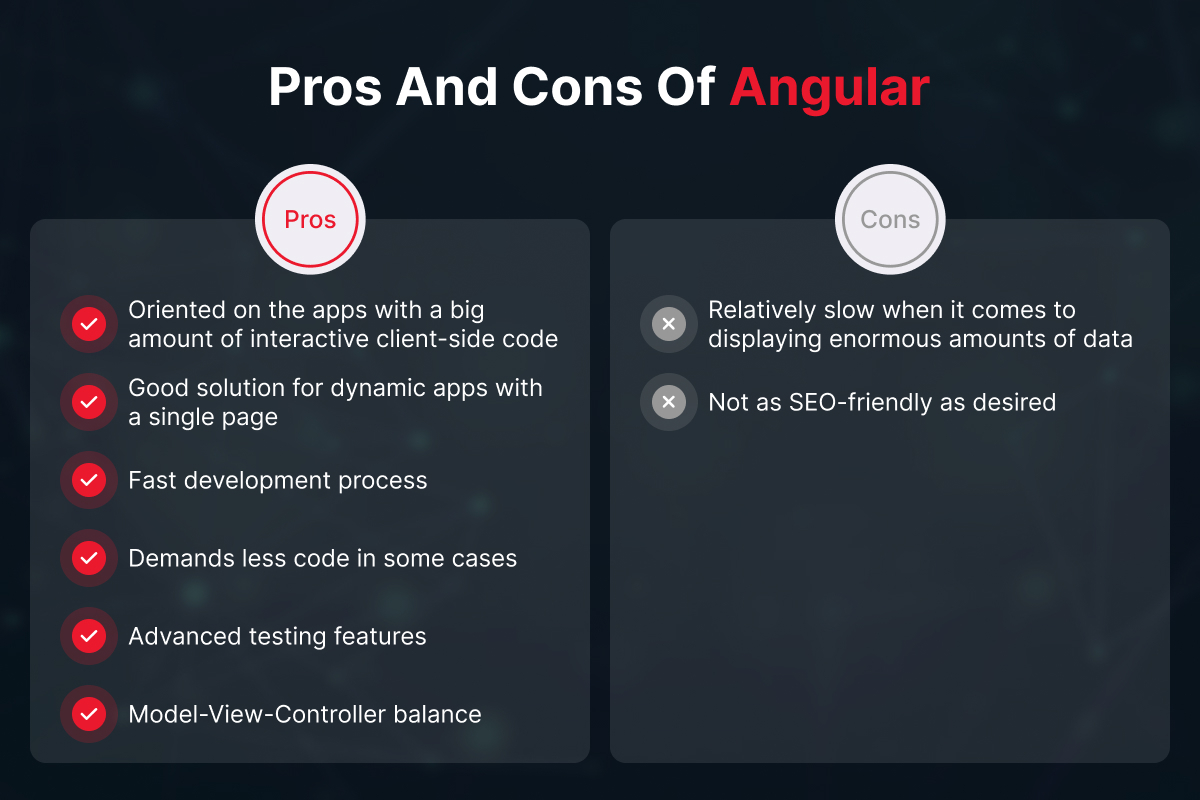
Angular, developed by Google, has established itself as a potent and feature-rich framework for building single-page applications (SPAs) and complex web interfaces. Angular has undergone significant evolution since its inception in 2010. The current version, Angular (version 14 as of May 2024), prioritizes speed, modularity, and a focus on developer experience. The following are its core functionalities.

- Dependency Injection
Angular promotes loose coupling between components by managing dependencies through an injection process. Here each component has specific functionalities. Dependency injection ensures these components don't need to know exactly how other components are implemented but rather what functionality they provide. This is achieved by specifying required dependencies in the component’s constructor, and Angular takes care of injecting them at runtime. This approach makes code more modular, easier to test and promotes reusability, and an AngularJS development company can focus on component logic without worrying about managing low-level details.
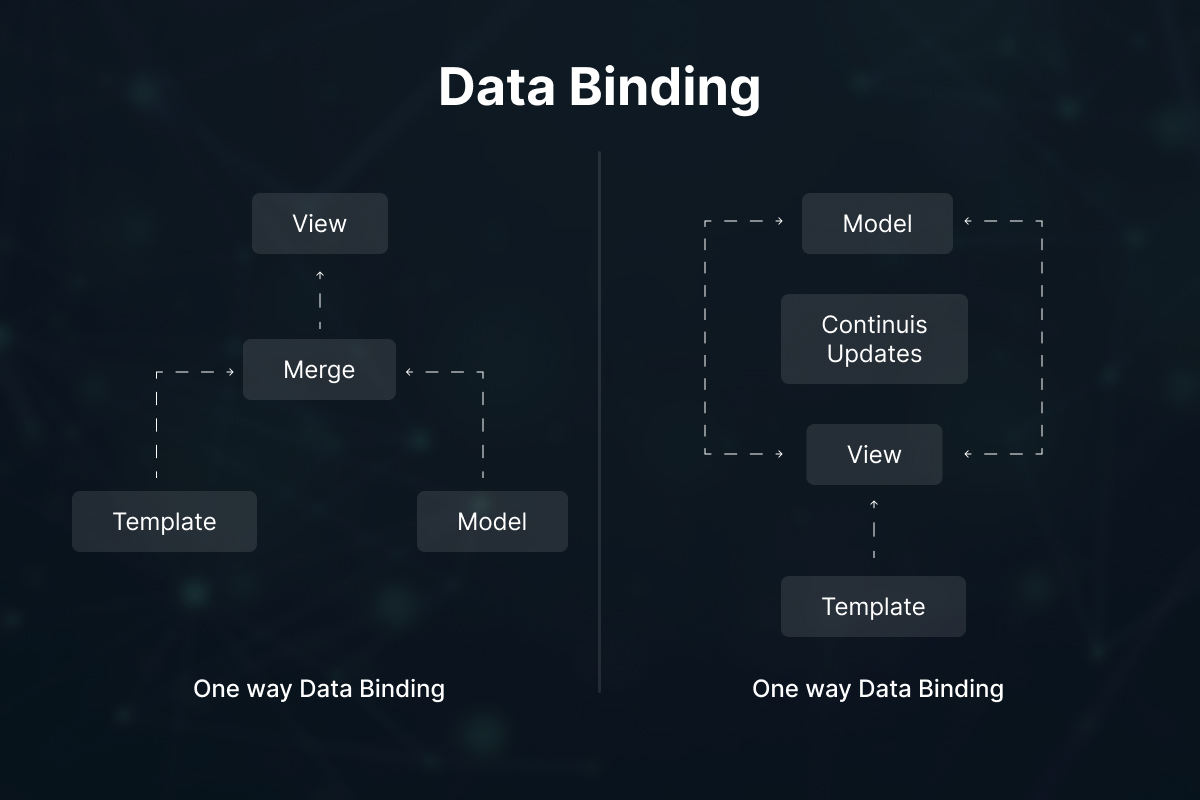
- Two-way Data Binding
Angular simplifies data management with two-way data binding. Data is the information that drives your application and UI (User Interface) is the visual representation of that data. Two-way data binding automatically synchronizes changes between the view and the underlying model. For instance, if a user enters their name in a form field, the change is reflected in the component’s data model. Conversely, if the data model is updated (e.g. fetching user information from a server), the UI automatically reflects the new value. This two-way flow keeps your data and UI consistently in sync, reducing the need for manual data manipulation code.
Illustrative Example:
<input type="text" [(ngModel)]="name">
<p>Hello, {{ name }}!</p>
In this example, the name input element is bound to the name property in the component's TypeScript code using the [(ngModel)] syntax. Any changes typed in the input will update the name property, and the paragraph will display the updated value. This simplifies data flow management, especially for forms and interactive elements.
- TypeScript Integration
AngularJS development services utilize TypeScript, a superset of JavaScript that adds optional static typing. Static typing here acts as a way to define the data types of variables and function parameters. This improves code readability by making variable purposes explicit. Additionally, TypeScript helps catch errors early in the development process by identifying type mismatches before the application even runs. While not mandatory, TypeScript provides significant benefits for large-scale, maintainable Angular applications.
- Model-View-Controller (MVC) Architecture
Angular follows the MVC architecture, which separates concerns between the Model (data), View (UI), and Controller (business logic). Here the Model is the data layer that stores and manages your application’s information. The View represents the visual elements users interact with. Finally, the Controller handles user interactions and manipulates the data model as needed. This separation promotes cleaner code organization and simplifies development. Developers can focus on specific aspects (data, UI, or logic) without getting bogged down in the intricacies of other areas.
What is React.JS?
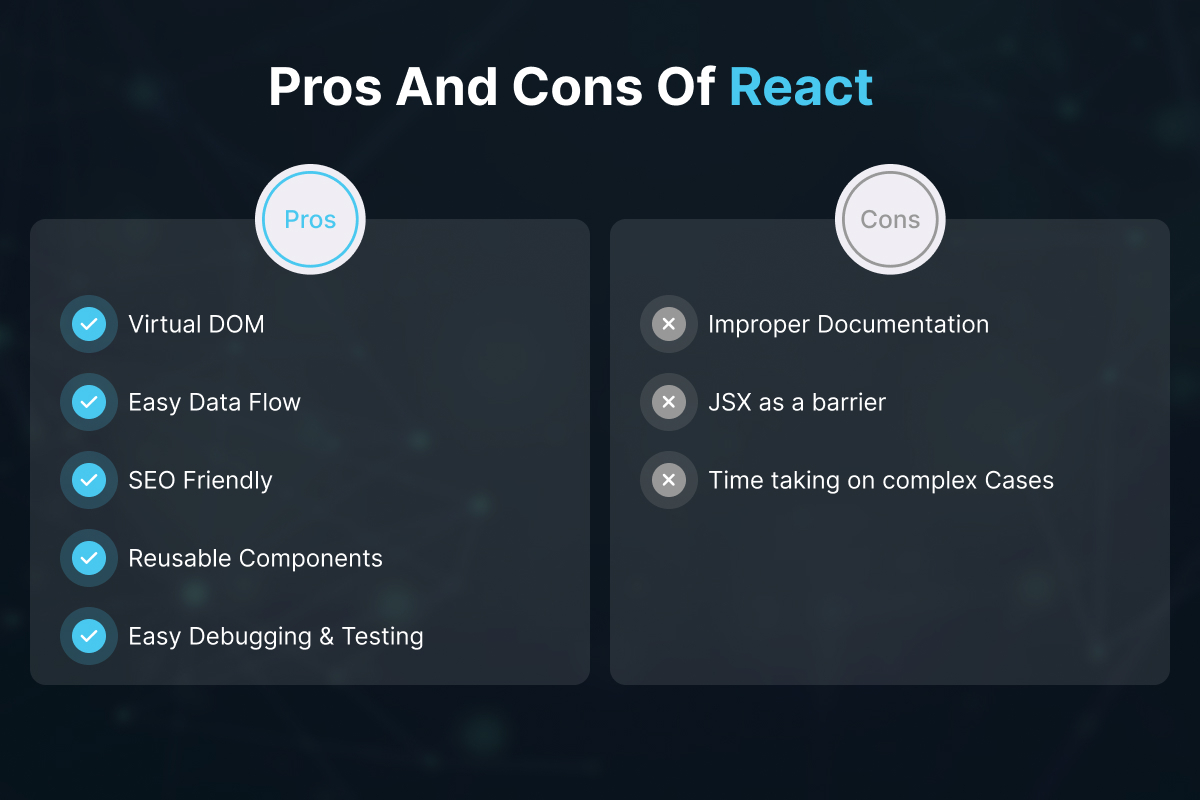
Shifting our focus to React, it was developed by Facebook, and unlike Angular, React is not a full-fledged framework. Rather it is a JavaScript library for building user interfaces. Its core strength lies in its component-based architecture.

- Component-Based Architecture
React applications are built from reusable components, each representing a small, isolated piece of UI and functionality. Components can be nested within each other to create complex layouts. This modular approach promotes code reusability, maintainability, and easier collaboration among developers.
Illustrative Example:
function Button(props) {
return <button onClick={props.handleClick}>{props.label}</button>;
}
function App() {
const [count, setCount] = useState(0);
const handleClick = () => setCount(count + 1);
return (
<div>
<Button label="Click Me" handleClick={handleClick} />
<p>You clicked {count} times</p>
</div>
);
}
In this example, the Button component is a reusable element that can be used with different labels and click handlers. The App component utilizes the Button component and manages its own state using the useState hook.
- Virtual DOM
React utilizes a virtual DOM, a lightweight in-memory representation of the actual DOM (Document Object Model) of the web page. When changes occur in the application state, React efficiently calculates the minimal changes required in the virtual DOM. Then, in a single optimized update, it reflects those changes in the real DOM. This virtual DOM diffing significantly improves rendering performance, especially for complex UIs with frequent updates.
- One-way Data Binding
Data flow in React is unidirectional. The state, which holds the data powering your components, is the single source of truth. Components can access and display this state, but any modifications must be done through methods that update the state. This one-way approach simplifies reasoning about data flow and helps prevent unintended side effects. Components can "see" the data but can only modify it by following designated "update" functions (functions that modify the state). This prevents collisions and unexpected behavior in your application.
Illustrative Example:
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}
In this example, the useState hook initializes the count state variable to 0. The component displays the current count and provides a button to increment it. Clicking the button triggers the onClick handler, which updates the count state using the setCount function. React re-renders the component with the updated state value.
- JSX Syntax
React utilizes JSX (JavaScript XML) syntax, which extends JavaScript to include HTML-like structures within your code. This makes it easier for a ReactJS development company to write UI templates within your JavaScript components, improving readability and maintainability. For instance, you can write your UI structure directly within your JavaScript code with a clear separation between logic and presentation.
- State Management
While React offers built-in state management for simple applications, larger projects often require external libraries like Redux or MobX. These libraries provide robust solutions for managing complex application state across multiple components. State management libraries act as advanced tools for organizing and coordinating data flow in intricate applications.
The Comparison Between Angular and React
Now that we've gone through the core functionalities of Angular and React, let's create a clear picture of their key differences. The following table highlights some critical aspects to consider when choosing between these two popular frameworks/libraries.
| Type | Framework | JavaScript Library |
| Data Binding | Two-way | One-way |
| Bundle File Optimization | Larger bundle size due to extensive features | Smaller bundle size, focus on specific needs |
| Code Quality | Encourages structured code with TypeScript | More flexible, developer preference for code style |
| Testing | Comprehensive built-in testing tools | Relies on external testing libraries |
| Scalability | Excellent for large-scale applications | Scales well with proper planning and state management |
| Backward Compatibility | Maintains long-term support for prior versions | Focuses on breaking changes with major version updates |
| Performance | Optimized for complex applications | Excellent for performant UI rendering |
| Community & Support | Large and active community with extensive resources | Vibrant community, vast ecosystem of third-party libraries |
- Framework vs. Library
Angular offers a comprehensive structure that includes features like routing, dependency injection, and data binding. It offers all the tools that you might need to construct a complex web application. React, on the other hand, is a JavaScript library focused on building user interfaces (UI) through reusable components. It offers more flexibility as you can choose which functionalities to integrate into your application from various third-party libraries.
- Data Binding
Angular utilizes two-way binding, which automatically synchronizes changes between the view (UI) and the underlying model (data). This simplifies data management but can lead to increased complexity in large applications, where tracking data flow across numerous components becomes challenging. React utilizes one-way data binding, where data flows from the state (a central data store) to the components. This approach promotes better predictability and easier debugging as changes are explicitly made through state updates.

- Bundle File Optimization
Angular typically results in larger bundle sizes due to its extensive built-in features. This can impact initial load times, especially for users on slower internet collections. React development services allow for a more optimized approach. Since it’s a library, you only include the functionalities you need, leading to smaller bundle sizes and faster loading times.
- Code Quality
Angular promotes structured code through its use of TypeScript. This improves code readability, maintainability, and helps catch errors early in the development process. React offers more flexibility in terms of coding style. While some dedicated ReactJS developers prefer to use TypeScript with React as well, it's not mandatory. This can lead to a wider range of coding styles within a project, potentially impacting ReactJS app maintenance and support.
- Testing
Angular provides a comprehensive suite of built-in testing tools, including dependency injection and mocking capabilities. This optimizes the development process by making it easier to write and maintain unit and integration tests. React, on the other hand, relies on external testing libraries like Jest or Mocha for unit testing and requires additional tools for integration testing. While this offers more flexibility in choosing testing frameworks, it adds some initial setup complexity.
- Scalability
Angular's structured approach and built-in features like dependency injection and modularity make it an excellent choice for large-scale, complex applications. These features promote clean code organization and easier maintenance as the application grows. React, while capable of handling large applications, requires more attention to planning and state management to ensure scalability. External libraries can help manage complexity in React projects but they add an extra layer to consider.
- Backward Compatibility
Angular generally maintains long-term support for prior versions, allowing AngularJS developers to upgrade gradually and minimize breaking changes in their applications. This can be beneficial for enterprise environments with existing codebases. React, on the other hand, focuses on rapid innovation and may introduce breaking changes with major version updates. While this approach leads to faster advancement, it requires developers to stay updated and potentially refactor code when migrating to newer versions.
- Learning Curve
Angular's use of TypeScript and its adherence to the Model-View-Controller (MVC) architecture can present a steeper learning curve for developers unfamiliar with these concepts. However, TypeScript's static typing improves code readability and maintainability in the long run. React, with its focus on JavaScript and component-based architecture, is generally easier to learn for developers with a strong JavaScript foundation.
- Performance
Both Angular and React are optimized for performance. AngularJS web development services excel in handling complex applications with the framework’s efficient change detection and rendering mechanisms. React's virtual DOM and focus on UI components make it a great choice for building fast and responsive user interfaces. The ideal choice in terms of performance depends on the specific needs of your application.
- Community & Support
Angular boasts a large and active community with extensive resources, documentation, and tutorials. This can be invaluable for developers seeking support and learning best practices. React also enjoys a vibrant community, but its larger ecosystem of third-party libraries can sometimes lead to challenges in finding compatible solutions or troubleshooting issues specific to those libraries.
- Use Cases
Angular's strengths lie in Single-Page Applications (SPAs) and enterprise-level web applications that require a structured approach, scalability, and maintainability. React is a versatile choice for building SPAs, web components that can be integrated into existing web pages, and even mobile applications using React Native, a framework that allows you to build native mobile apps with React.
Making the Right Choice
By understanding the key differences between Angular and React and considering your specific project requirements, you can make an informed decision about which framework (custom Angular development services) or library (ReactJS development services) will best serve your needs.
- Project Scale & Complexity
For large-scale, enterprise-level applications with complex data flows and numerous features, Angular shines. Its structured approach, built-in features, and scalability make it well-suited for managing these intricacies. React, while capable of handling large applications, requires more upfront planning and investment in robust state management solutions.
- Developer Experience (Team's familiarity with TypeScript vs. JavaScript)
If your development team is proficient in TypeScript and appreciates a structured development environment, Angular might be a natural fit. However, if your team primarily works with JavaScript and prefers a more flexible approach, React could be a better choice due to its lower learning curve.
- Performance Needs
Both Angular and React are optimized for performance, but their strengths differ. If your application prioritizes handling complex data flows and interactions efficiently, AngularJS migration services might be a better choice. On the other hand, if your primary focus is on building a fast and responsive user interface with frequent UI updates, React's virtual DOM excels in this area.
- Long-term Maintainability
For projects that require long-term maintenance and a focus on code readability, Angular’s use of TypeScript can be a significant benefit. TypeScript’s static typing helps catch errors early in the development process and improves code clarity. React, while offering flexibility in coding styles, may require stricter code guidelines to ensure maintainability in large projects with multiple developers.
Final Takeaway
Having understood the strengths and considerations of both Angular and React, the key takeaway is that there’s no single best choice. Choosing the ideal framework depends on your specific project requirements, team expertise, and long-term goals.
By understanding the factors explored in this guide, such as project scale, developer experience, performance needs, and maintainability, you'll be well-equipped to make an informed decision. Consider conducting proof-of-concept projects to gain practical insights into how each framework aligns with your unique needs.
Making the right choice between Angular and React is crucial for the success of your project. If you're feeling indecisive or require expert guidance, WebClues Infotech is here to help! Our team of experienced developers possesses in-depth knowledge of both Angular and React. We can help you evaluate your project requirements, recommend the most suitable framework, and deliver exceptional development services to realize your vision. Contact us today for a free consultation.
Build Your Agile Team
Hire Skilled Developer From Us
Choose the ideal front-end framework for your website
React and Angular are the two most prominent options for front-end development. At Webclues, we offer end-to-end development services for both frameworks, depending on your unique needs.
Book Free Consultation!Our Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact
Information
Whether you're building next door or across time zones, we stay close in ideas, in execution, and in support.
India

Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar, Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Atlanta
6851 Roswell Rd 2nd Floor, Atlanta, GA, USA 30328
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street, Coopers Plains, Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4
Let’s Transform Your Idea into Reality. Get in Touch