How AI Is Automating Frontend Development in 2025

Front-end development is changing fast. What used to take hours of coding is now getting handled in minutes. And it’s not just code completion or smart suggestions. Full UI components, layouts, and even pages are being generated straight from design files.
This shift is most visible in the way teams move from Figma to code. Instead of manual handoffs, developers now rely on tools that read a design and produce clean, usable code. It cuts out back-and-forth, speeds up delivery, and keeps the output aligned with the original design.
What once felt like a nice-to-have is now becoming part of the standard workflow. The pace is picking up, and the way teams build interfaces is starting to look very different.
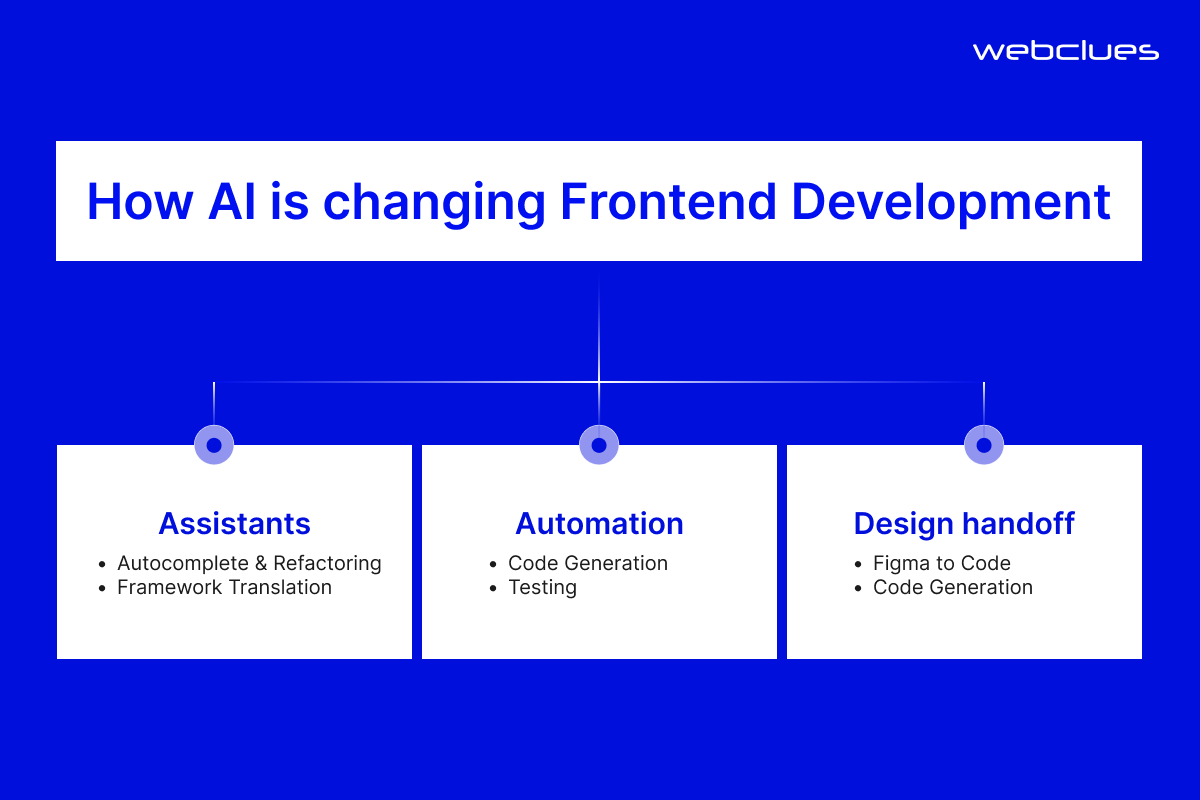
What Does AI Automating Frontend Development Mean?

AI automating frontend development refers to the use of systems that can convert visual designs into working code with minimal manual input. These systems are trained to recognize layout structures, component behavior, and responsive patterns based on thousands of previous examples.
This is no longer limited to suggesting code snippets. AI can now build entire sections of a website, apply responsive logic, and structure components in a way that aligns with best practices. A developer working with the right tools can move from a static design to a functional frontend in a fraction of the time.
This kind of frontend development automation is already being used across industries. Companies are using it to launch dashboards, landing pages, and eCommerce interfaces with faster turnaround and consistent results. It reduces the need to code repetitive UI patterns from scratch and allows teams to focus on customization and logic.
By the end of 2024, nearly 41 percent of all code in production environments was generated with the help of AI tools. This shift is not a future prediction. It’s already happening.
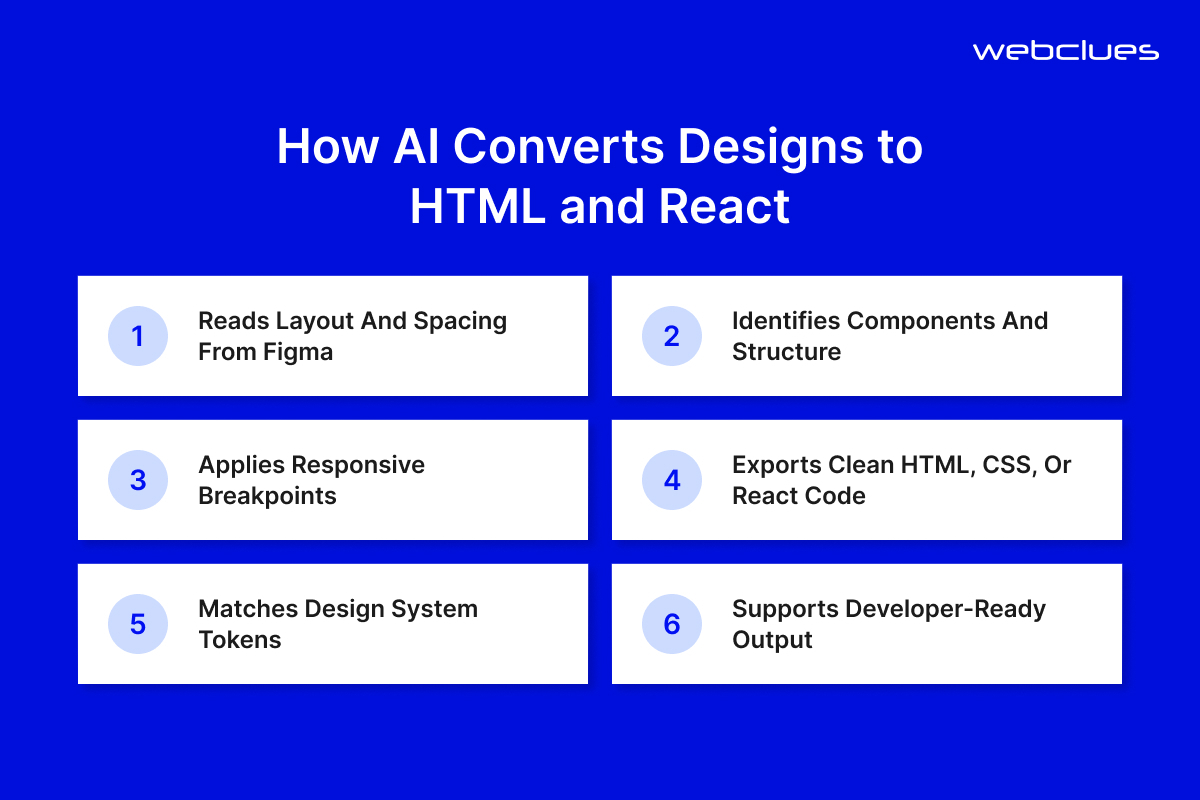
How AI Converts Designs to HTML and React

The process of Figma to code automation allows teams to move directly from design to development without rebuilding layouts by hand. AI tools analyze design files and translate them into structured code that works across different devices.
These tools understand how layers are grouped, how spacing is applied, and where breakpoints should be added for responsive behavior. They also detect common patterns like headers, buttons, forms, and repeatable components. This helps them generate layout structure and component logic that aligns with how real interfaces are built.
Some of the most used tools in this space include Visual Copilot, Locofy, and Anima. Visual Copilot is often used in React projects and generates component-based output. Locofy works across frameworks and supports both web and mobile builds. Anima focuses on turning Figma designs into clean HTML and CSS with support for layout constraints and interactive elements.
In a typical manual process, converting a full design to frontend code involves writing markup, styling layouts, handling responsiveness, and setting up reusable parts. With tools that convert Figma to HTML using AI, much of this foundation is generated instantly. For React-based projects, tools that produce Figma to React code provide a solid starting point with well-structured components.
This approach doesn’t remove the need for developers. It just removes the repetitive setup work and gives teams a working base to build on. That alone saves hours on most projects and improves consistency across screens.
Best Design to Code AI Tools for 2025
There’s been a steady rise in design-to-code AI tools that help developers move faster from layout to launch. These tools analyze design files from platforms like Figma and Adobe XD, then generate clean code outputs in HTML, CSS, or React. Some are focused on speed, while others prioritize flexibility or framework compatibility.
Below is a list of tools that are gaining traction in 2025.
| Tool | Use Case | Key Features | Pros | Limitations |
| Anima | Export Figma to HTML and CSS | Interactive support, layout constraints | Fast setup, supports basic logic | Limited React support |
| Locofy | Web and mobile app interfaces | HTML, CSS, React, Flutter output | Cross-platform support | Final code may need cleanup |
| Visual Copilot | React component generation | Works inside VS Code, Figma integration | Developer-friendly | Only supports React |
| TeleportHQ | Rapid prototyping and static sites | Visual editor, Figma plugin | Good for MVPs and quick pages | Less suited for complex projects |
| Uizard | Wireframe to frontend draft | Drag-and-drop builder, auto-generate layout | Easy to use, good for teams | Limited design fidelity |
| Builder.io | Page building for marketing teams | Visual editor, Figma input, headless CMS support | Strong CMS integrations | Heavier learning curve |
| Framer | Interactive landing pages and UI kits | Real-time preview, animations, hosting options | Smooth for design handoff | Best suited for smaller projects |
These AI frontend development tools for 2025 each have their strengths. Some are ideal for production-ready components, while others work better for prototyping and internal dashboards.
If you’re looking to convert Figma to HTML, tools like Anima and Locofy offer the most direct path. For full React integration, Visual Copilot is a popular choice. The right tool depends on your project size, tech stack, and team structure.
Why Businesses Are Turning to AI Frontend Automation
For most companies, frontend work is time-consuming and often repetitive. The effort it takes to code layouts, maintain design consistency, and support multiple screen sizes can slow down product cycles. This is where AI frontend automation is making a difference.

Faster Go-To-Market
Speed is a priority for most product teams. With AI tools handling layout generation and base components, companies can move from design to code in less time. This shortens the launch cycle for new features, landing pages, and internal dashboards.
Lower Costs on Repetitive Work
Frontend teams often spend hours writing the same types of code, including grids, forms, navigation, and layout logic. Automating these tasks allows developers to focus on more critical work. Over time, this leads to noticeable cost savings across development cycles.
Consistency Across Screens and Products
Maintaining design consistency becomes easier when code is generated from the same rules and design tokens every time. AI tools apply fixed spacing, font styles, and responsive behavior that align with the design source. This reduces bugs and rework caused by visual drift.
Design System Compatibility
Modern automation tools now support direct integration with design systems. They can pull tokens, components, and layout presets into the code output. This ensures the frontend matches the intended look and feel, even as teams scale.
A Structured Approach with Custom AI Solutions
Not every team is equipped to set up and manage automation on their own. Working with a custom AI solutions provider helps ensure that the tools are aligned with the company’s tech stack, design systems, and internal processes. This is where experienced partners like WebClues Infotech bring value with custom solutions that fit both technical and business needs.
How AI Is Changing the Day-to-Day Work of Frontend Teams
A Shift in Where Time Is Spent
Frontend developers are still writing code. But less of it is layout and styling from scratch. Tools now handle structure, spacing, and responsiveness based on design files. Developers are spending more time setting up design systems, reviewing generated code, and focusing on integration logic.
Design Systems Are Doing More Heavy Lifting
When a company has a proper design system in place, it becomes easier for AI tools to generate clean and consistent UI. This puts more weight on planning components, defining rules, and organizing tokens early in the process. Developers and designers now work closer together at this level of abstraction.
Non-Developers Are Able to Ship More
With tools that support Figma to HTML exports or code-ready components, product teams can launch quick iterations without always relying on engineering. These aren’t replacing frontend work but are helping reduce bottlenecks for routine marketing pages, internal dashboards, and early-stage UI testing.
Code Still Needs a Human Touch
Even when tools generate code, teams still review it line by line. Performance issues, accessibility checks, and maintainability are still human responsibilities. AI can help get the draft ready, but the final product still depends on experience and judgment.
How to Get Started with AI Frontend Automation
For teams thinking about frontend development automation, it’s important to start with a clear use case and a plan. While the tools are more accessible now, applying them without structure can lead to rework.
Ask the Right Questions First
Before introducing automation, teams should ask:
- Is the design file structured properly with consistent layers and components?
- Are there defined layout rules or a design system in place?
- Do we need raw code output, or is an interactive preview enough?
- Who will review and finalize the generated code?
Clear answers to these questions help decide if the process will save time or add cleanup work later.
What Kind of Projects Are a Good Fit
AI-assisted tools work best for repeatable patterns. These include:
- Landing pages
- Internal dashboards
- Marketing sites
- Admin panels
- MVPs or prototypes
Projects with tight timelines or large design-to-code volume benefit the most.
Make Sure the Stack Is Ready
To get real value from AI UI design or AI code generation, the rest of the stack needs to be aligned. This includes:
- A clear folder structure for components
- Tokenized design systems
- Framework compatibility (React, Vue, HTML, etc.)
- CI/CD pipelines that support code reviews and preview builds
These are small steps, but they make automation smoother and reduce friction.
Where It’s Already Working
Startups are using frontend automation to shorten build cycles without adding more engineers. Enterprises are rolling it out for marketing pages and internal apps to free up their core dev teams for platform work.
Whether you’re a product team under pressure or an agency delivering faster across clients, frontend automation is now practical and not experimental.
Why Choose an AI Development Company to Build with Confidence
Automating your frontend development workflow takes more than picking a tool. It requires the right setup, proper code handling, and clean handoff between design and engineering. That’s where working with an experienced AI development company makes a difference.
At WebClues Infotech, we’ve worked with startups, enterprises, and product teams to set up smart design-to-code systems. Our team helps clients make sense of where automation fits, how it scales, and what needs to stay manual.
Whether you’re starting with a single use case or planning for large-scale integration, we offer:
- Tailored consulting and architecture guidance
- Working prototypes and proof of concept builds
- Custom integrations with your design systems and tech stack
You can hire AI developers for short-term execution, or hire an AI development team for longer product cycles. Either way, we work closely with in-house teams to make sure delivery is smooth, reviewed, and production-ready.
If you’re looking to explore this with your team, reach out to us or visit our AI development services page to learn more.
Build Smarter Interfaces with Less Code
AI frontend development is no longer a future trend. It’s a working reality that helps teams save time, reduce costs, and improve output consistency. The shift from static design files to code-ready components is changing how digital products are built.
With the right setup and the right partner, Figma-to-code automation can streamline your build process and bring real results, whether you’re launching your first product or scaling across multiple apps.
If you're ready to build smarter and faster, explore what WebClues can do with custom AI workflows and service-backed implementation.
FAQs About AI in Frontend Development
How does AI convert design Figma to code?
AI tools read design files created in Figma and interpret layout, spacing, and component structure. They then generate HTML, CSS, or React code based on those visual elements. Most AI development companies use this process to help product teams build UI faster while staying true to the original design.
Will AI replace frontend developers?
No. AI helps automate repetitive layout and styling tasks, but developers are still needed to handle application logic, integration, and code reviews. Many teams hire AI developers to support the automation process and not to replace it. The role of the developer is evolving, not disappearing.
What are the best AI tools for frontend development in 2025?
Some of the most used tools this year include Anima, Locofy, Visual Copilot, Builder.io, and TeleportHQ. These tools assist with code generation, Figma-to-code workflows, and responsive design handling. When paired with support from an AI development service, these tools can help deliver production-ready code.
What are the key AI trends in web development for 2025?
More teams are combining design systems with AI-based code generation. There’s also growing use of low-code tools for internal apps, and more support for multi-framework exports (React, Vue, HTML). Working with a custom AI solutions provider makes it easier to stay aligned with these trends as they evolve.
What are the benefits of AI frontend automation for businesses?
Teams save time, reduce cost on repetitive work, and ship consistent user interfaces. Businesses that partner with an AI development company often see faster launches, cleaner design-to-code handoffs, and better reuse of internal UI components across projects.
Build Your Agile Team
Hire Skilled Developer From Us
Launch faster with Figma-to-code automation supported by WebClues’ AI development team.
We integrate AI into your design-to-code process to generate usable components faster. Our systems reduce manual work, preserve code quality, and adapt to your product’s structure and styling standards.
Get a Quote!Our Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact
Information
India
Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar,
Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Atlanta
6851 Roswell Rd 2nd Floor,
Atlanta, GA, USA 30328
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street,
Coopers Plains,
Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4
Let’s Transform Your Idea into
Reality. Get in Touch